Designing for Mobile
With Google reporting that the number of mobile users has surpassed desktop users in the United States and nine other major countries, having a mobile friendly website is more important than ever. The mobile browsing experience is very different than that on a laptop or desktop computer. Understanding these differences will help you design a superior site and accomplish your website goals.
Responsive versus Mobile
When designing and developing a mobile friendly website there are two main ways to go about it: 1) You can build a separate smaller mobile website or 2) You can code your full desktop website to be responsive. A responsive website is a website that is built on a fluid grid to resize based on the size of the screen it’s being viewed on. You must know your business and identify which option is best for your target users.
Examples of successful separate mobile websites:
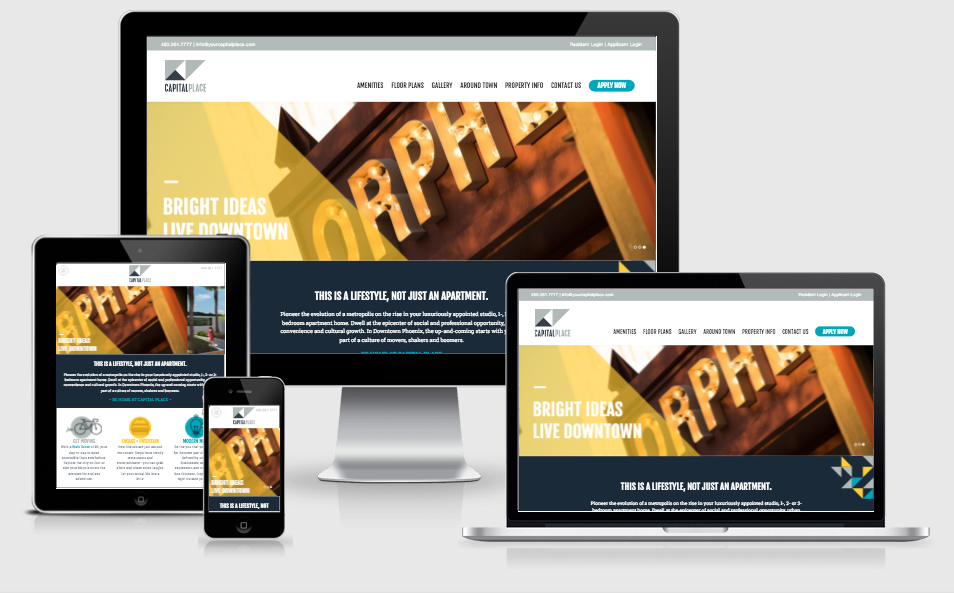
Examples of successful TJA designed responsive websites:
There are pros and cons to mobile and responsive websites. For most sites, The James Agency recommends building a responsive website. Responsive websites’ fluid grid systems make them more “future proof” for the ever-changing technology and screen sizes. With the rise in the number of mobile users, many expect to be able to view all content on their mobile device and are frustrated by smaller mobile sites. From a company and time management prospective, responsive websites are easier to maintain. Instead of updating content on two websites (the mobile site and desktop site) you only need to make edits in one place and it will display for all website visitors.
Tips for a well-designed mobile site:
1. Know your audience and their browsing behavior patterns
There are two main types of mobile users: users looking for specific information and users that are casually browsing. The users looking for information have a task in mind and want to get from point A to B as quickly as possible. Creating a pathway for them to get to the information as fast as possible helps this type of user to complete their task. Calls to action are important with this demographic since “80 percent of online shoppers admit that mobile purchases are impulse-driven and that they’re more likely to purchase from and interact with a brand that offers an engaging mobile experience.” (Huffington post)
The other main type of mobile user is an information gatherer. Information gatherers are often casually browsing through the Internet looking for information on a given topic. This user wants to be able to access the information as easily as possible and will leave your site quickly if they cannot find what they are looking for.
Identifying what type of website visitor your website is catering to will help you map out your website content and navigation to create the best mobile browsing experience.
2. Keep the design simple
Cut the clutter on mobile design. Trade small detailed design elements for larger simple features and easily digestible bites of information. Mobile websites have much less space to work with and simplified sites can better utilize the space available without sacrificing legibility. Simple designs load faster and help the user accomplish their website goals fast and easily by using the least amount of data.
With responsive websites, not all functionality needs to be accessible on the mobile version of the website. When designing how the site will look on mobile screens look through every element and ask yourself these three questions:
- Is this necessary?
- Does this enhance the design of the page?
- Does this function on a touch screen?
If you answer no to more than two of the questions above, hide or remove it from your mobile layout. Some common website functionalities, including pop-ups and hover elements, do no work well on mobile. Pop-ups are successful on desktop computers because they have space to open an element larger on the screen. With a small screen there is no room to open an enlarged element. Often with the pop-up border, the content within the pop-up is the same size or smaller than before it was opened. Without a mouse, all hover states must be accessed differently.

3. Font size
Content on a mobile website should be simple and easy to read. Ensuring all the text is large enough to read on a small screen, and has enough contrast, can make a significant difference in how the website visitor interacts with your website. All fonts vary in “x” height but Google recommends the base font size for mobile text to be at least 16px.
4. Large buttons / Click space
Easy to click buttons and links are key in a mobile website. Don’t frustrate users by making links and buttons small and hard to click on you mobile website. Plan for people to have make mistakes when trying to click on specific links and buttons. Mobile and tablet users do not have a mouse that can click on small spaces. Having multiple small text links close together is difficult to click and can cause the user to move on to an easier site to accomplish their goals.
5. Navigation
There are two common mobile navigation styles typically used in mobile web design. The first is a dropdown menu. When using dropdown navigation, you need to make sure you have large enough click space allowing for ease of use. We recommend dropdown navigations with only one to two levels in the vertical dropdown menu. The second is “hamburger” navigation. This is the small three-line icon that opens a menu on click. Hamburger navigation is a great option for larger websites with multiple levels of page navigation. Either method is successful when implemented correctly.


6. Load time
Mobile users are mobile. They may be connected to a free low-speed WiFi or cellular service. Users get frustrated by slow loading pages and will likely go to a faster site. Every second counts when it comes to website load time. Kissmetrics reports that 47% of mobile web browsers expect a website to load in less than two seconds. 40% of users will abandon a site if it takes more than three seconds to load.
Designing a mobile friendly website is more important than ever. Take your time to think about how you interact with websites on your phone and design your website with that in mind.